111 lines
5.5 KiB
Markdown
111 lines
5.5 KiB
Markdown
<div align="center">
|
|
<br/>
|
|
<img src="assets/devchat.png" width="100px" alt="">
|
|
<br/>
|
|
|
|
# DevChat Visual Studio Code Extension
|
|
|
|
</div>
|
|
<br>
|
|
<div align="left">
|
|
|
|
[](http://makeapullrequest.com)
|
|
[](https://marketplace.visualstudio.com/items?itemName=merico.devchat)
|
|
[](https://marketplace.visualstudio.com/items?itemName=merico.devchat)
|
|
[](https://github.com/covespace/devchat-vscode/blob/main/LICENSE)
|
|
[](https://discord.gg/9t3yrbBUXD)
|
|
|
|
👉 Install [Visual Studio Code extension](https://github.com/covespace/devchat-vscode) from [Visual Studio Marketplace](https://marketplace.visualstudio.com/items?itemName=merico.devchat) and enjoy DevChat 👏
|
|
|
|
|
|
***
|
|
|
|
## What is DevChat?
|
|
|
|
DevChat is the open-source solution to help you write prompts to generate code and documentation, going beyond simple code auto-completion.
|
|
It isn't limited to performing predefined operations on short code snippets.
|
|
|
|
DevChat is the way developers interact and collaborate with AI.
|
|
|
|
💬 Build the future with prompts, _not_ code.
|
|
|
|
## Why DevChat?
|
|
|
|
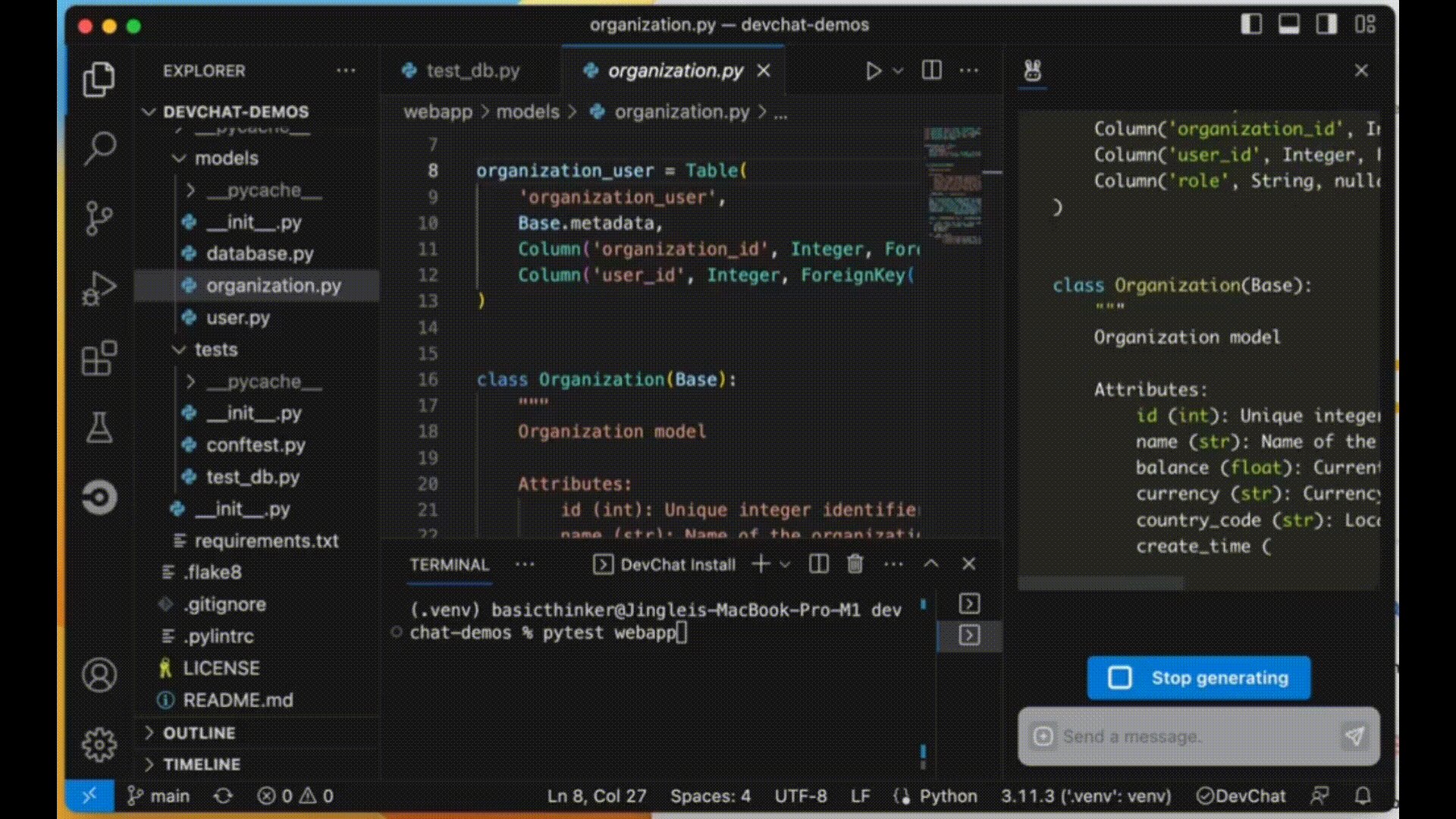
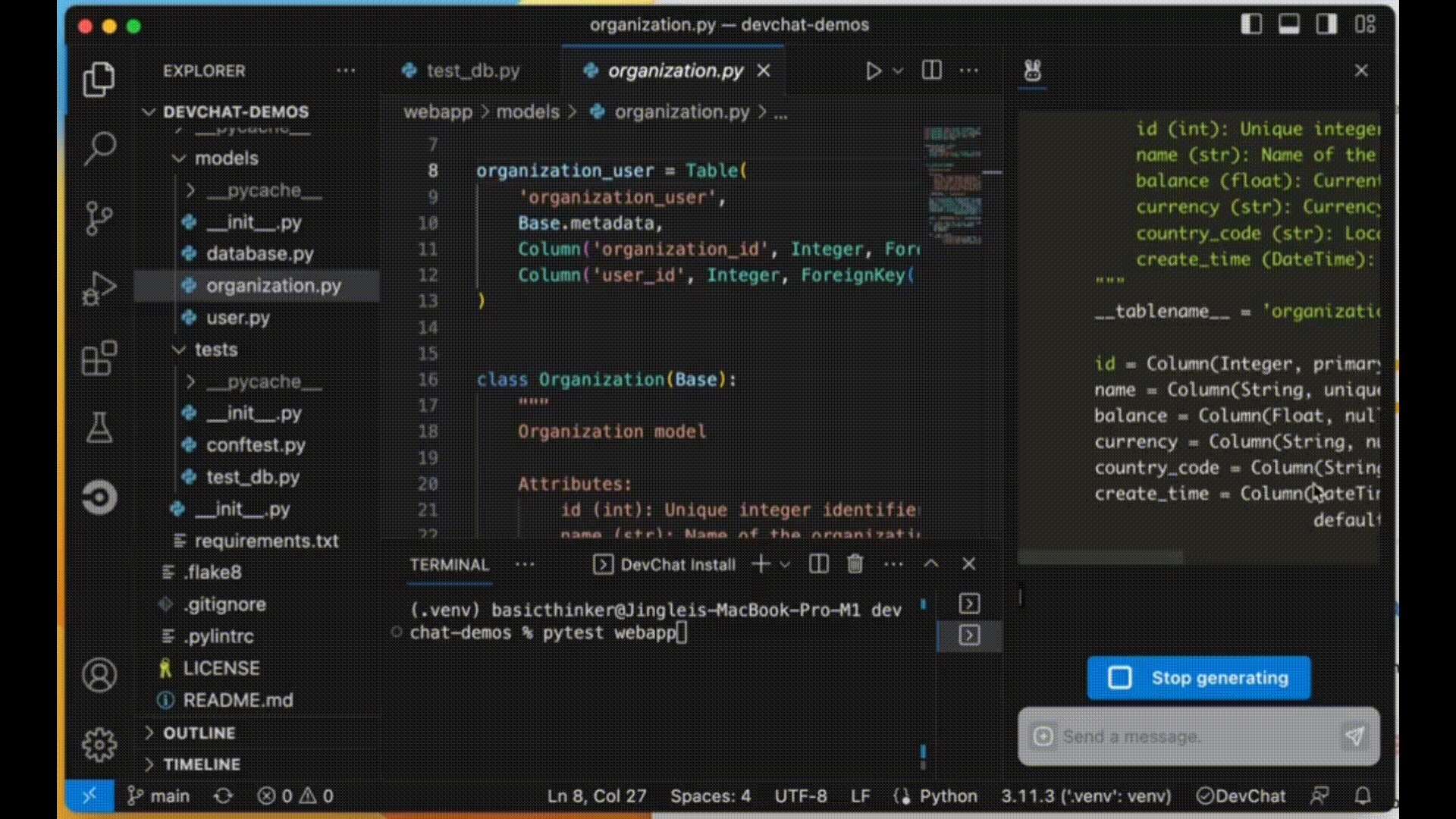
- Great output requires great input, to maximize the power of AI, DevChat assists you seamlessly to **provide the right context** to the AI.
|
|
|
|
Chat history, code, files, directory trees, `git diff --cached`, or the output of any command.
|
|
|
|

|
|
|
|

|
|
|
|
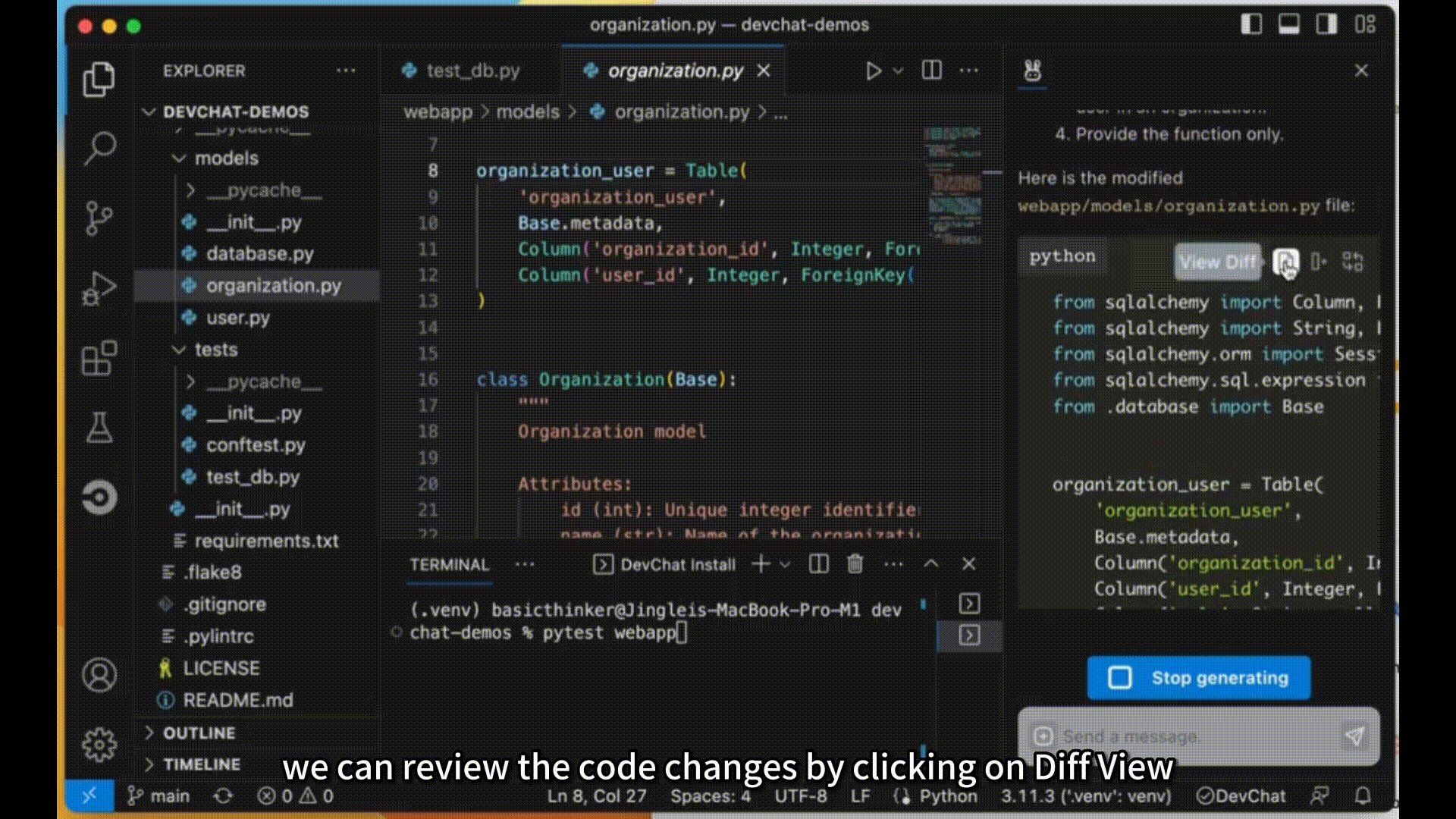
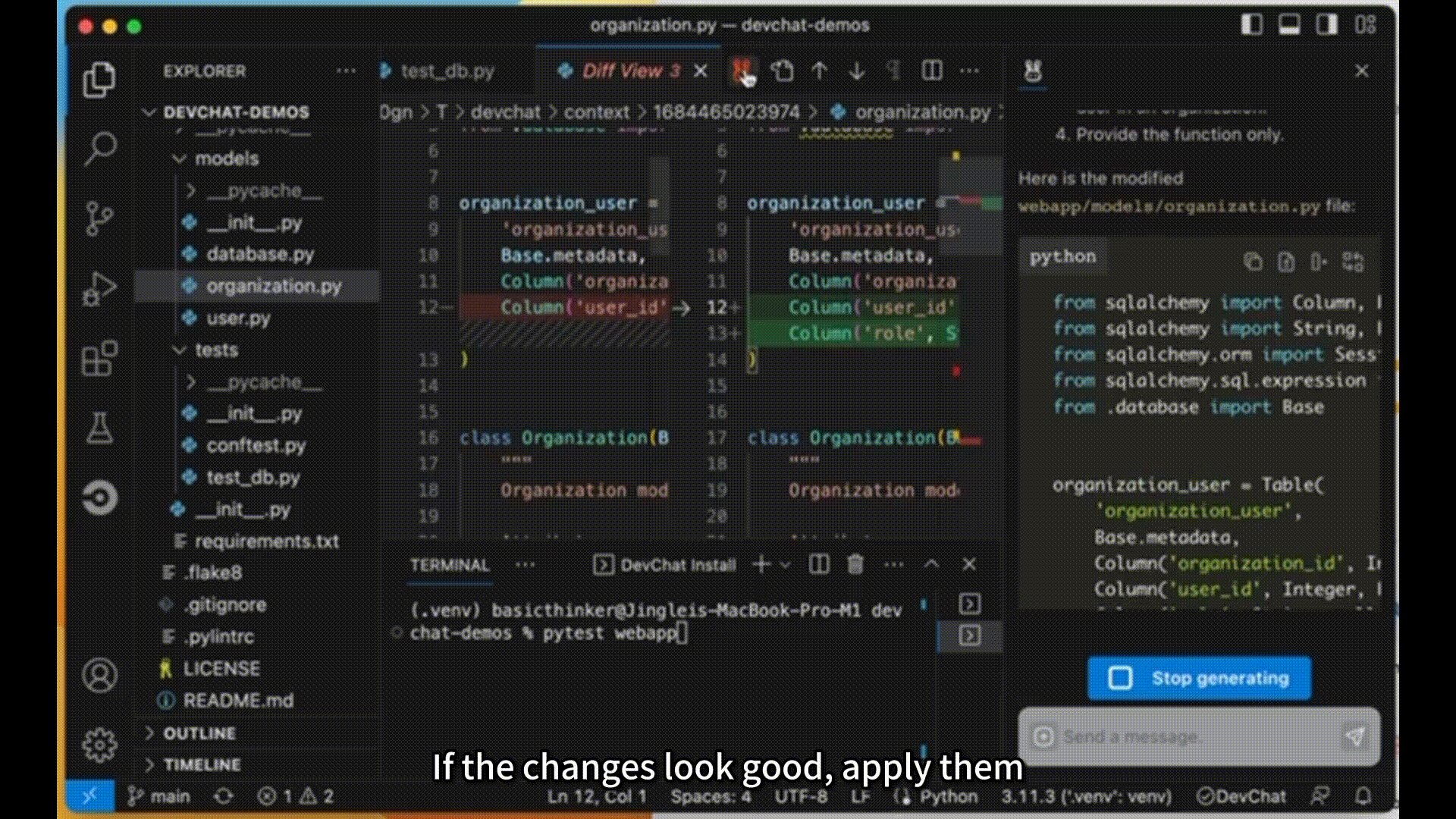
- Once you have generated code with AI, DevChat **streamlines the actions** to properly integrate and ship.
|
|
|
|
View diffs, copy or insert, commit & sync, or export to documentation, wikis, and more.
|
|
|
|

|
|
|
|

|
|
|
|
- To guide AI in your work, define **your own workflows** with DevChat.
|
|
|
|

|
|
|
|
Explore more prompt templates, iterative calls to AI, and program operations.
|
|
|
|
- To ensure the experience fits your preferences, customize **your own experiences** with DevChat.
|
|
|
|
Open-source, no waiting for opaque feature schedules. Access GPT-4 today and more models in the future.
|
|
|
|
## What is Prompt-Centric Software Development (PCSD)?
|
|
|
|
- The traditional code-centric paradigm is evolving.
|
|
|
|
- Write prompts to create code. Transform prompts into all the artifacts in software engineering.
|
|
|
|
<img width="600" alt="image" src="https://github.com/covespace/devchat/assets/592493/dd32e900-92fd-4fa4-8489-96ed17ab5e0e">
|
|
|
|
<sub>(This image is licensed by devchat.ai under a <a rel="license" href="http://creativecommons.org/licenses/by-sa/4.0/">Creative Commons Attribution-ShareAlike 4.0 International License</a>.)</sub>
|
|
|
|
- We like to call it DevPromptOps
|
|
|
|
<img width="500" alt="image" src="https://github.com/covespace/devchat/assets/592493/e8e1215b-53b0-4473-ab00-0665d33f204a">
|
|
|
|
<sub>(This image is licensed by devchat.ai under a <a rel="license" href="http://creativecommons.org/licenses/by-sa/4.0/">Creative Commons Attribution-ShareAlike 4.0 International License</a>.)</sub>
|
|
|
|
***
|
|
|
|
## Quick Start
|
|
|
|
- Install [Visual Studio Code](https://code.visualstudio.com/download).
|
|
- Open the Extensions view (⇧⌘X), search for DevChat, and install the extension:
|
|
|
|
<img width="220" alt="image" src="https://github.com/covespace/devchat-vscode/assets/592493/c30f76fe-321a-4145-88fa-a0ef3d36bde5">
|
|
|
|
- Since DevChat is designed for developers, it requires a Git repository folder to store metadata. Therefore, be sure to open a Git project.
|
|
- Set your [OpenAI API Key](https://platform.openai.com/account/api-keys) by running `export OPENAI_API_KEY="[sk-...]"` (or DevChat access key by DEVCHAT_KEY).
|
|
- Click on the DevChat icon in the status bar. If the API key setting is not configured, it will prompt you to enter it. Simply input the key.
|
|
|
|
<img width="400" alt="image" src="https://github.com/covespace/devchat-vscode/assets/592493/56f261c0-3aae-4df6-b699-c9e757bd91c1">
|
|
|
|
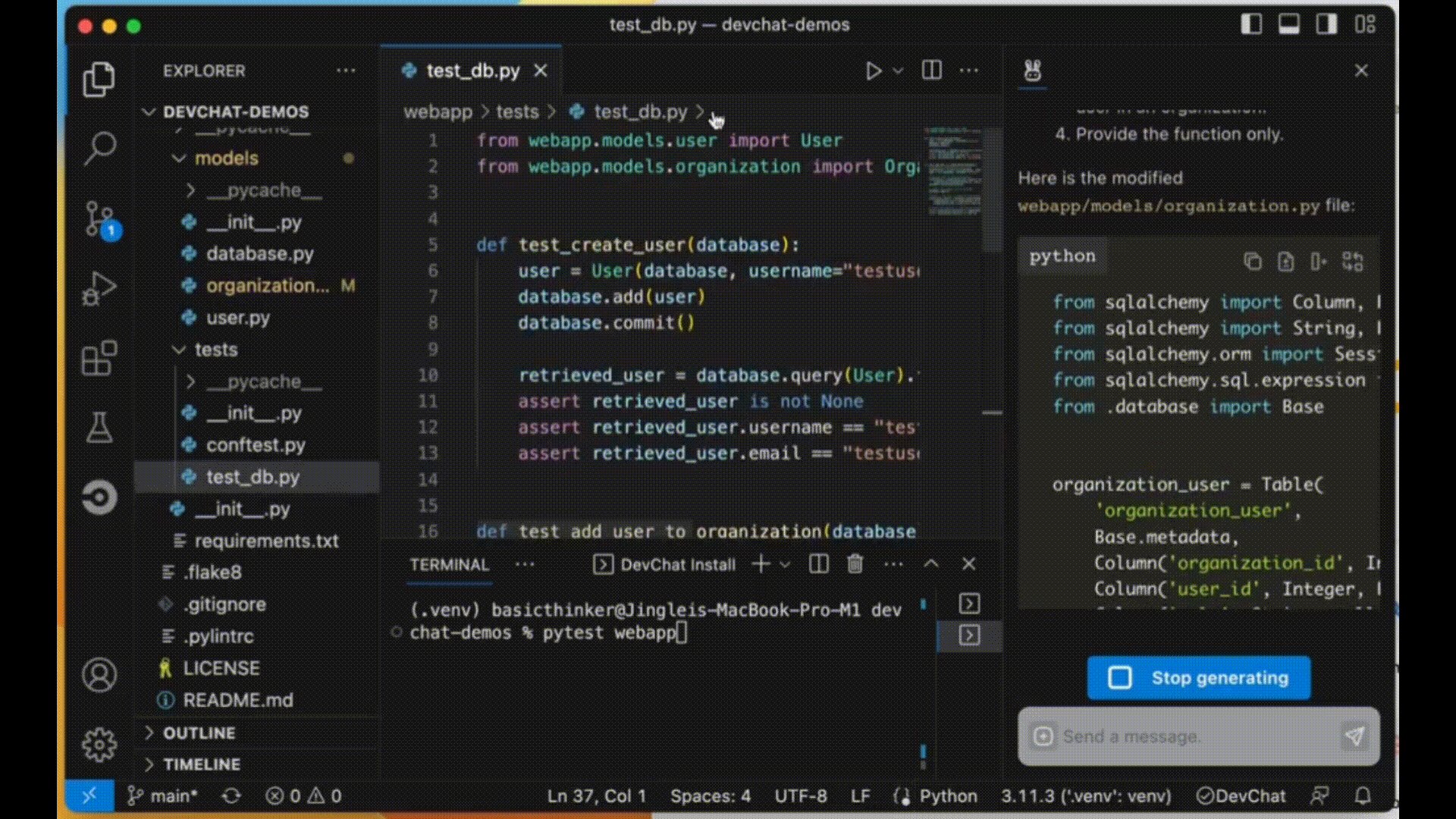
- We recommend dragging the DevChat logo from the left sidebar to **the right sidebar** to avoid overlapping with the Explorer.
|
|
|
|
## Community
|
|
|
|
- Join our [Discord](https://discord.gg/9t3yrbBUXD)!
|
|
- Participate in [discussions](https://github.com/covespace/devchat/discussions)!
|
|
|
|
## Contributing
|
|
|
|
Issues and pull request are welcome: https://github.com/covespace/devchat-vscode/issues
|
|
|
|
## Automated Publishing Process
|
|
|
|
Check out our [Automated Publishing Process](./docs/publish.md) for a detailed walkthrough of how we manage the automated release of new versions for the DevChat VSCode Extension.
|
|
|
|
## Contact Information
|
|
|
|
hello@merico.dev
|
|
|
|
We are creators of [Apache DevLake](https://devlake.apache.org/).
|